
Acaba de escribir una prueba utilizando el framework WebDriver y está seguro de que está completa. Vas a probarlo y.... falla con el temido error de referencia de elemento obsoleto. ¿Cuál es tu jugada?
Según MDN, el sitio web oficial de Mozilla para la documentación sobre el desarrollo de estándares web, el error se produce porque estás intentando realizar una acción a un elemento web que hace referencia a un elemento que ya no está unido al DOM.
Una variedad de escenarios pueden desencadenar este comportamiento desde la página web. No se espera que esté en la página, por lo que es una buena práctica evitar intentar realizar una acción con ese elemento web. Sin embargo, hay eventos que pueden desencadenar la sustitución de un elemento, dando lugar a que el elemento web que lo representa se vuelva obsoleto. Este último es el escenario que discutiremos.
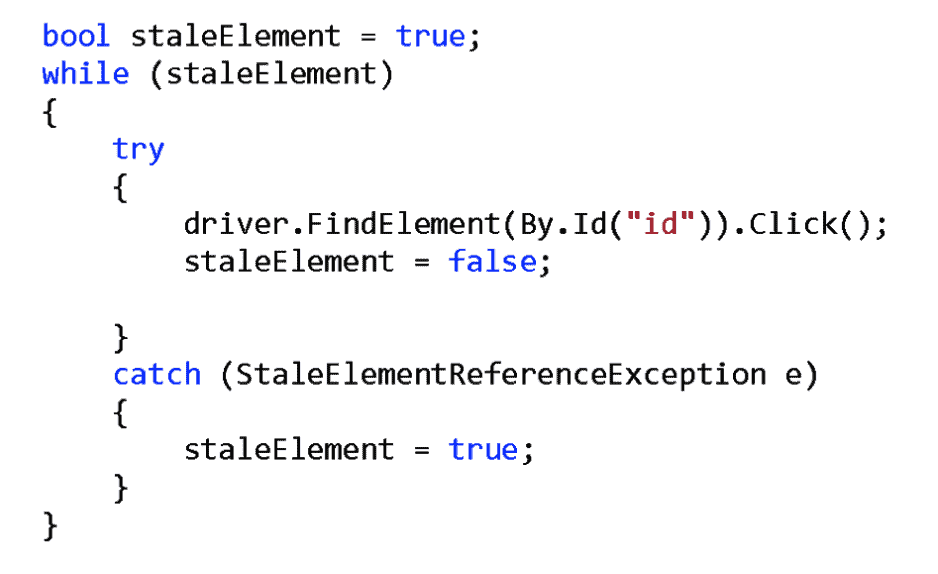
Si te pasa como a mí, cuando te enfrentas a un error recurres a Internet en busca de ayuda. Una búsqueda rápida te dirá que resuelvas este problema reintentando en bucle. No es una gran solución, pero los ingenieros de control de calidad la seguirán utilizando porque, bueno, funciona. Sin embargo, te advierto de que debes ser consciente de los peligros potenciales asociados a este enfoque. El bucle puede ser infinito dependiendo de la implementación. Esto puede resolverse fácilmente estableciendo un límite, pero este enfoque sigue sin ser escalable. Te obligaría a duplicar un montón de código que incluye un bucle y un bloque try catch.
Ahora, tenemos un problema que no puede resolverse tan fácilmente.

Usted puede notar las trampas potenciales mencionadas anteriormente. Por un lado, puede hacer un bucle indefinido porque no hay control en caso de que el elemento esté obsoleto para siempre. Y, todavía tendremos que repetir este código para acciones adicionales como .GetAttribute, .IsEnabled, .texto lo que creará nuestro problema de escalabilidad.
Si vuelve a la definición de error de referencia de elemento obsoleto en MDNEn la parte inferior de la página, verá que se menciona un UUID, que el WebDriver utiliza para identificar cada elemento que obtiene. Este UUID cambia cada vez que cambia un elemento. Cuando un elemento pasa de no obsoleto a obsoleto y de nuevo a obsoleto, cambiar ¿verdad? Comprender esto es crucial en el desarrollo de una solución más escalable para evitar el error de referencia de elemento obsoleto.
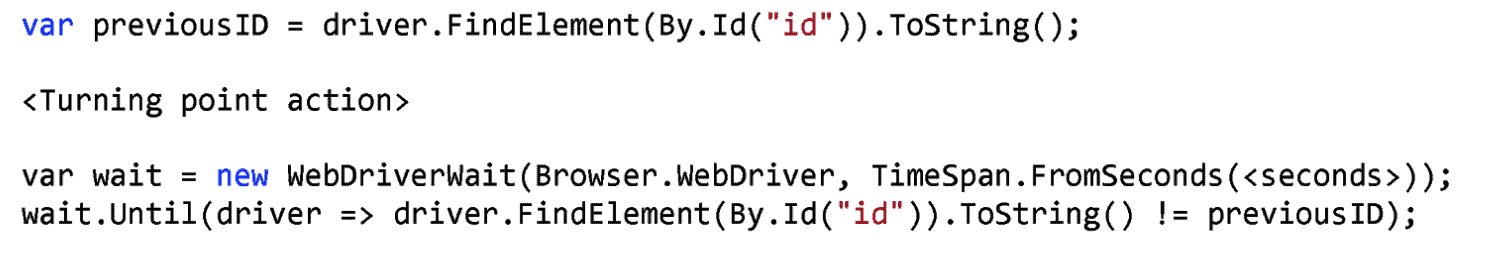
En primer lugar, tendrás que asegurarte de que tienes acceso a ese UUID en el framework que estés utilizando. En Selenium.NET, está disponible a través de la función ToString() método del IWebElement interfaz. A continuación, debes averiguar qué acción desencadena la sustitución del elemento con el que intentas interactuar. Este paso es crítico porque define un antes y un después y te ayudará a entender mejor la aplicación, lo cual es una ganancia para ti como parte del equipo de control de calidad. Ahora que has identificado el punto de inflexión, guarda el UUID del elemento antes de ese comando.
Por último, debe encontrar una manera de limitar la evaluación de este UUID. Puedes elegir limitar por cantidad de iteraciones o por tiempo. Dado que los cambios del elemento se producen en el tiempo, tal vez el tiempo es la mejor manera de ir. En Selenium.NET, el método WebDriverWait le ayudará, ya que puede especificar un tiempo de espera límite.

Esto resuelve nuestros dos escollos porque tiene un límite y una excepción de tiempo de espera. Después de la aplicación de estas líneas, usted es seguro para interactuar con el elemento. ¿Es perfecto? Tal vez no, todavía puede haber algunos problemas de escalabilidad, pero la mayoría de ellos pueden ser fácilmente abordados independientemente de su arquitectura.

Derick Arzu es Ingeniero de Software en number8 con amplia experiencia en QA Automation. Tiene conocimientos de Selenium WebDriver, WebdriverIO, Protractor.js, NUnit, Mocha.js, Cucumber.js y Chai.js.
Facilite sus datos para hablar hoy mismo con un ejecutivo de cuentas de number8 sobre sus necesidades de desarrollo y sienta lo que es que le escuchen antes de venderle una solución.
Permítanos ayudarle a añadir personal altamente cualificado, desarrolladores versátiles a su equipo.